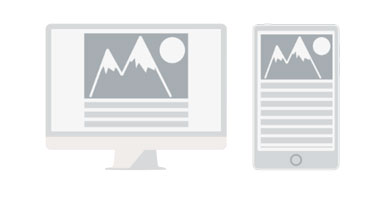
響應式網站建設簡單的來說就是讓一個網站頁面(miàn),能(néng)在不同的設備訪問并看到不同的效果。移動設備和移動網絡的使用已經(jīng)超過(guò)傳統pc端,随之而來的是對(duì)響應式移動網頁設計等技術的需求空前高漲,那 成(chéng)都(dōu)響應式網站建設哪家好(hǎo)呢?我們可以從以下幾點進(jìn)行認識和判斷。

個人電腦、平闆電腦、智能(néng)手機等這(zhè)些電子設備品種(zhǒng)繁複,假如一個網站在個人電腦上顯現無缺,但是在手機屏幕上打開(kāi)時會呈現溢出、頁面(miàn)呈現橫向(xiàng)翻滾或許頁面(miàn)在手機上被極度減小等疑問,就會無法辨識。一個網站怎樣在數十種(zhǒng)屏幕上顯現,成(chéng)爲我們所關注的疑問。假如要對(duì)于每一種(zhǒng)終端各做一套頁面(miàn),太耗費人力,維護起(qǐ)來也很艱難。而響應式頁面(miàn)規劃是一種(zhǒng)新的規劃思想,解決了一個網站在各種(zhǒng)屏幕上到達知名顯現作用的疑問。